Architecture that Flexes
Our hybrid-headless CMS architecture means you can future proof against tomorrow’s market direction without overhauling your digital touchpoints. You define the rules, we provide the tooling.
Request a Demo
Solutioning the complex reality
Customer expectation at an all-time high, outpacing an organisation’s ability to communicate across all digital touchpoints.
Marketing technology choice overload, coupled with an ever-changing market demand for innovation.
Complex organizational changes, each creating inefficient technology integrations or rip-and-replace projects.
Market drive to do more with less, and to spend the realised revenue on customer delight.
Move with precision and speed
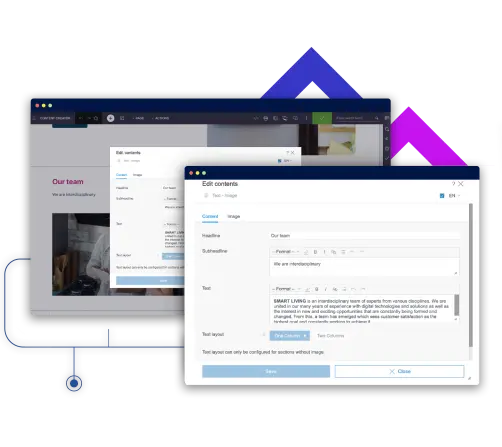
Enable your content to be leveraged across any channel—at the precise moment customers engage with them, in real time.
Content-as-a-Service: Store headless content on the cloud-based repository and access using our REST and GraphQL Web APIs
Adaptive content presentation. Neutral-format content fragments can be rapidly assembled and deployed to any touchpoint.
Personalization. Facilitate delivery of contextualized content tailored to customer profile.


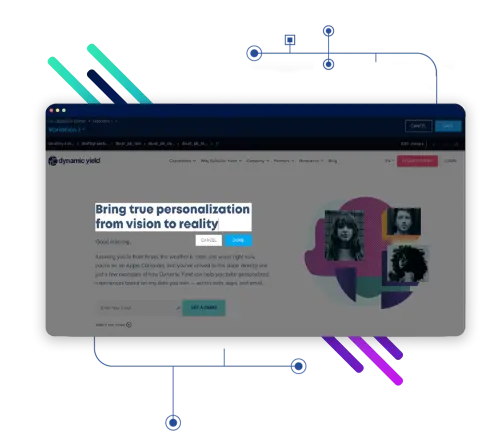
Get up and running faster
Shorten implementation time significantly with a production-ready blueprint for creating dynamic web experiences, supported by edge cloud capabilities for round-the-clock, lightning-fast performance.
Front-end templates. Progressive web application (PWA) and single page application (SPA) references.
Development toolkit. Includes an integrated CI/CD pipeline and use case-based microservices.
Cloud-first stack. Global CDN coverage and auto-provisioning and autoscaling.
“We have the structure that our content editors need, and we have the freedom that I need as a developer. And it all comes out looking great.”
Frequently Asked Question:
In a decoupled CMS, the front-end presentation layer and the back-end content management system are separated - so how the content is presented is irrelevant. A decoupled approach offers the advantage of pushing content to any touchpoint in any front-end technology with these sites running independent of the CMS.
You use headless if you need to publish content to multiple channels and applications and have specific design requirements for the front-end. You use static delivery if you need to quickly set up your website or application and content changes infrequently. Crownpeak CMS offers the unique advantage of delivering both to the same touchpoint.
Resources
Hybrid Content Management Systems (CMS): The Next Generation of the Headless CMS
For organizations today, the ability to rapidly manage and deliver omnichannel, high-impact digital experiences is critical to fuel great customer experiences.
Composable DXP Buyer’s Guide: Build Future-Ready Digital Experiences
"Best-in-breed" or "composable" technology strategies are rapidly gaining traction in the market and are increasingly the analyst-recommended approach, as companies look to move away from the slow-moving monolithic platforms of the past.